如何设计完美的App菜单?
时间:2021-03-20 | 标签: | 作者:Q8 | 来源:网络
小提示:您能找到这篇{如何设计完美的App菜单?}绝对不是偶然,我们能帮您找到潜在客户,解决您的困扰。如果您对本页介绍的如何设计完美的App菜单?内容感兴趣,有相关需求意向欢迎拨打我们的服务热线,或留言咨询,我们将第一时间联系您! |
无论是在手机App上,还是电脑网页上,用户都需要菜单功能。尽管App的菜单功能显得很重要,但是并不是每个开发者都会重视它,每款App菜单功能的设计也不尽相同。App菜单功能的缺陷集中在部分菜单功能内容不明确、操作困难、菜单功能隐藏等等。因此,国外一位知名开发者给出了如何设计完美的App菜单的一些建议。
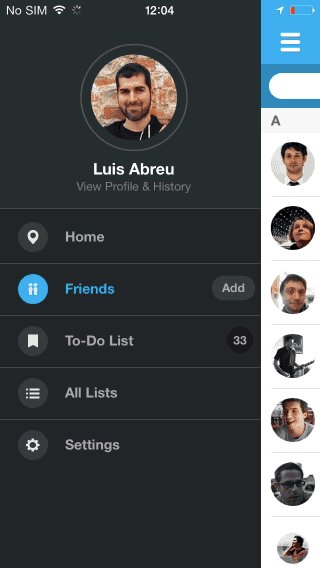
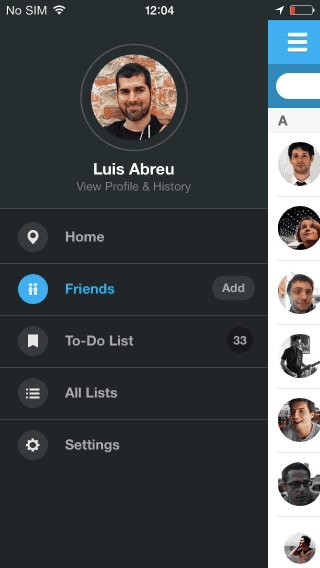
菜单要突出 一直以来,滑出式菜单都备受争议。事实上,滑出式菜单的问题并在于图标,而是在于它隐藏了可浏览的内容。
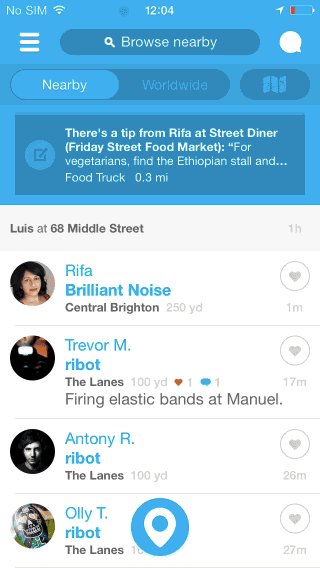
但是对于小屏幕来说,滑出式菜单却很实用——开发者不用担心屏幕太小的限制,只用把整个菜单浏览功能隐藏起来就好了。但是对于用户而言,却在实质上降低了体验感,毕竟用户需要先点击隐藏的功能菜单,才能找到需要的按钮。
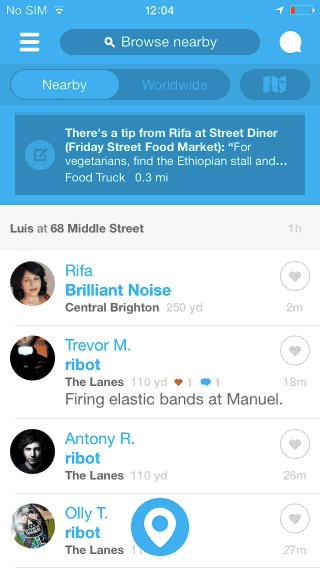
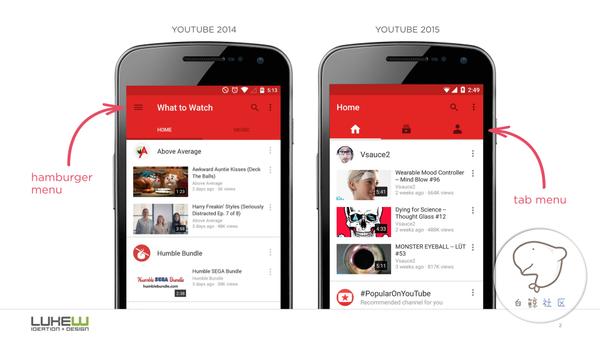
根据交互理论、A/B测试和一些顶级App的设计演进表明,直观的菜单显示更能够提高用户参与度和满意度。这也就是为什么很多App最后都把菜单显示模式改的更加直观,如YouTube就把核心功能都放在首页。
当然,现在开发者们有了更加聪明的菜单显示方式:当用户使用App下拉页面查看新内容时,就隐藏起来;当用户返回顶部查看菜单内容时,就显示出来。
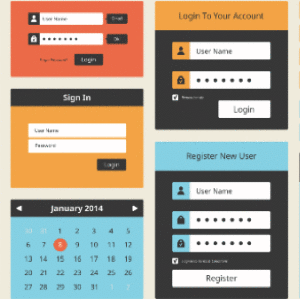
除了滑出式菜单之外,还有一些开发者喜欢设置下拉式菜单的显示方式。事实上,下拉式菜单也会导致用户查看不到隐藏信息。 建议:滑出式菜单和下拉式菜单确实是可以在App内添加更多的链接,但是当菜单内容过于复杂,菜单使用频率过高的时候,尽量不要选择以上两种菜单显示方式。 明确当前显示页面 很多用户在使用App时都会产生这样的困惑:“现在所处的是哪个页面?”确实,不能清楚的显示用户当前所用的界面是很多App的通病。一般而言,用户只能依赖当前页面显示的内容来断定自己可以开发网站所处页面的位置。 图标 对于一些通用型的图标,如搜索、电子邮件、打印,用户都能看明白。但除了这些通用型图标以外,各个App还有自己独特的图标,而App开发设计人员也并没有顾及用户对于图标的认知能力,因此很多图标都令人难以理解。
颜色 为了突出的显示当前页面,App可以用对比强烈的颜色和标签来显示,如苹果App Store页面显示:
建议:谨慎的选择图标和颜色,以便用户能直截了当的明白当前所处页面的位置。如果采用了新的图标,最好能经过用户测试。 菜单与用户任务相协调 事实上,用户需要的就是能够迅速找到他们需要的链接图标。所以,App开发人员需要做的就是弄清楚用户需求,设置目标用户熟悉的类别标签。App菜单并不是开发人员展示他们行话的地方,只需要清楚的展示菜单内容和特色就足矣。
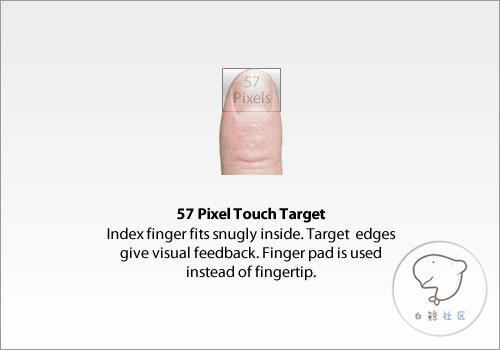
建议:菜单标签应该清晰可见,这样用户才能明白每一个标签所代表的含义,以及点击标签后将跳转的页面。 操作更简易 有时候,某些App的图标格式过小,或者两个图辽宁电视台广告投放标之间相距较近,这样就会给用户带来操作上的不便。因此,在设计App菜单的时候应该注意这一点。 一项MIT触感实验研究表明,大多数成人的手指的宽度在1.6~2厘米之间,也就是47~57像素之间。
建议:菜单设计应该考虑到手指的宽度问题,只有点击目标的大小合适,才能为更多用户提升体验。 总结 提升用户的浏览体验,对于App和网站页面来肇庆舆情讲都至关重要。App开发者需要时刻铭记的是:为了用户而设计。当你的产品能提升更多用户的体验,用户才会更多的使用你的产品。 
|
上一篇:它也是将日入5万美金的“Flappy Bird”?
下一篇:猎豹移动Q4海外收入猛增343%,年收入连续5年增幅
版权声明:以上主题为“如何设计完美的App菜单?"的内容可能是本站网友自行发布,或者来至于网络。如有侵权欢迎联系我们客服QQ处理,谢谢。
- 揭秘美国市场:玩家月均消费4.53美元 5
美利坚合众国(UnitedStatesofAmerica),简称美国,是由华...
- 日本SE安藤武博:怎样才能做出好游戏?
怎样才能做出好游戏,这应该是困扰每个游戏开发者的...
- 胸大腿长——美国青少年玩家认为女性角
日前,一份研究报告显示,大多数的中学男生都认为游...
- BBC:非洲不再是游戏荒漠 借力移动游戏崛
科技让世界变平。随着移动游戏产业持续发展,一些传...
- 海外推广:出海日本,必须知道的关于节
节假日是做活动的良好时间点,不过日本整个6月却没有...
- SuperData:全球游戏视频内容市场收入38亿
市场研究公司SuperData在一份最新发布的报告中指出,全...
- 你所不知道的Google广告阴暗面
众所周知,Google和其他互联网公司都会跟踪用户在网络...
- 全球65个国家支付渠道吐血扫描
出海是一家致力于服务中国泛互联网企业走向海外的综...
- Gameloft关闭纽约工作室 百余人全被解雇
近日,Gameloft纽约工作室的主程KevinChen通过社交网络确...
- 美国青少年男玩家认为女性角色太性感
日前,一份研究报告显示,大多数的中学男生都认为游...
-
- 沙特风险投资基金观察
文章来源:http://www.blogjihad.com/?p=887撰写人:jihadalomar翻译:刘娟校对:冯建鹏前言...
- 胸大腿长——美国青少年玩家认为女
日前,一份研究报告显示,大多数的中学男生都认为游戏中的女性角色太过性感。...
- 印尼手游初创公司获C轮融资 日本GR
7月7日,印度尼西亚手游初创公司Touchten宣布获得C轮融资,由日本GREE领投,美国...
- 【头条】Mobvista获2亿元B轮融资
Mobvista(汇量科技)宣布获得2亿元B轮融资。Mobvista(汇量科技)成立于2013年,集团旗下...
- COLOPL收购游戏开发公司RealStyle
7月1日,日本游戏公司COLOPL宣布已完成对游戏开发公司RealStyle的收购,RealStyle成为...
- 报告称东南亚移动游戏市场收入将突
市场研究公司弗若斯特沙利文(Frost&Sullivan)近日发布了一份关于东南亚移动游戏...
- IDC:2015年第一季度日本智能机出货量
IDC日本近日发布日本国内移动终端市场、PC市场2015年一季度出货量及2015~2019年出...
- 5月美国数字游戏数据:玩家付费率提
6月12日消息,视频游戏市场研究公司SuperData在一份最新报告中称,今年5月美国玩家...
- 德国初创电竞公司Dojo Madness融资1400万
游戏陀螺原创编译,转载请注明作者和出处编译/游戏陀螺Kevin6月11日消息,据国外...
- 揭秘德国游戏市场:52%的用户在玩解
欧洲的网络游戏市场是所有游戏开发商的必争之地,许多知名的游戏都逐渐落户欧...
- 沙特风险投资基金观察

打开微信扫码或长按识别二维码
小提示:您应该对本页介绍的“如何设计完美的App菜单?”相关内容感兴趣,若您有相关需求欢迎拨打我们的服务热线或留言咨询,我们尽快与您联系沟通如何设计完美的App菜单?的相关事宜。
关键词: